Menace Collective
Menace Collective is a non-profit made up of local creatives - writers, journalists, and artists- who work together to raise the voices of those in marginalized communities who are under and/or misrepresented. They are dedicated to providing content that is relevant, inspiring content. They strive to make this content accessible across key demographics, including socioeconomic status and age.
📋 Summary
Overview
THE PROBLEM
They are still in the beginning stages of developing their content flow, editorial schedule, etc. They reached out to our team to help them ideate and create a platform for their creative content and to explore tools and layout approaches that would most effectively display the wide variety of content (written, visual, audio, etc.). They were also seeking some form of branding identity and possible recommendations for the best CMS platforms based on our designs.
THE TEAM
Hanna Helouin, Antonio Perez-Cajina, Caroline Hubbell, Alex Kim-Beck
MY ROLE
Creating surveys, facilitating primary research sessions, creating mid-fidelity wireframes for mobile and desktop, creating high-fidelity wireframes for mobile, creating interactive prototype for mobile
TOOLS AND METHODS
Tools: Figma, Miro, Invision, Sketch, Google Suite, Bazaart
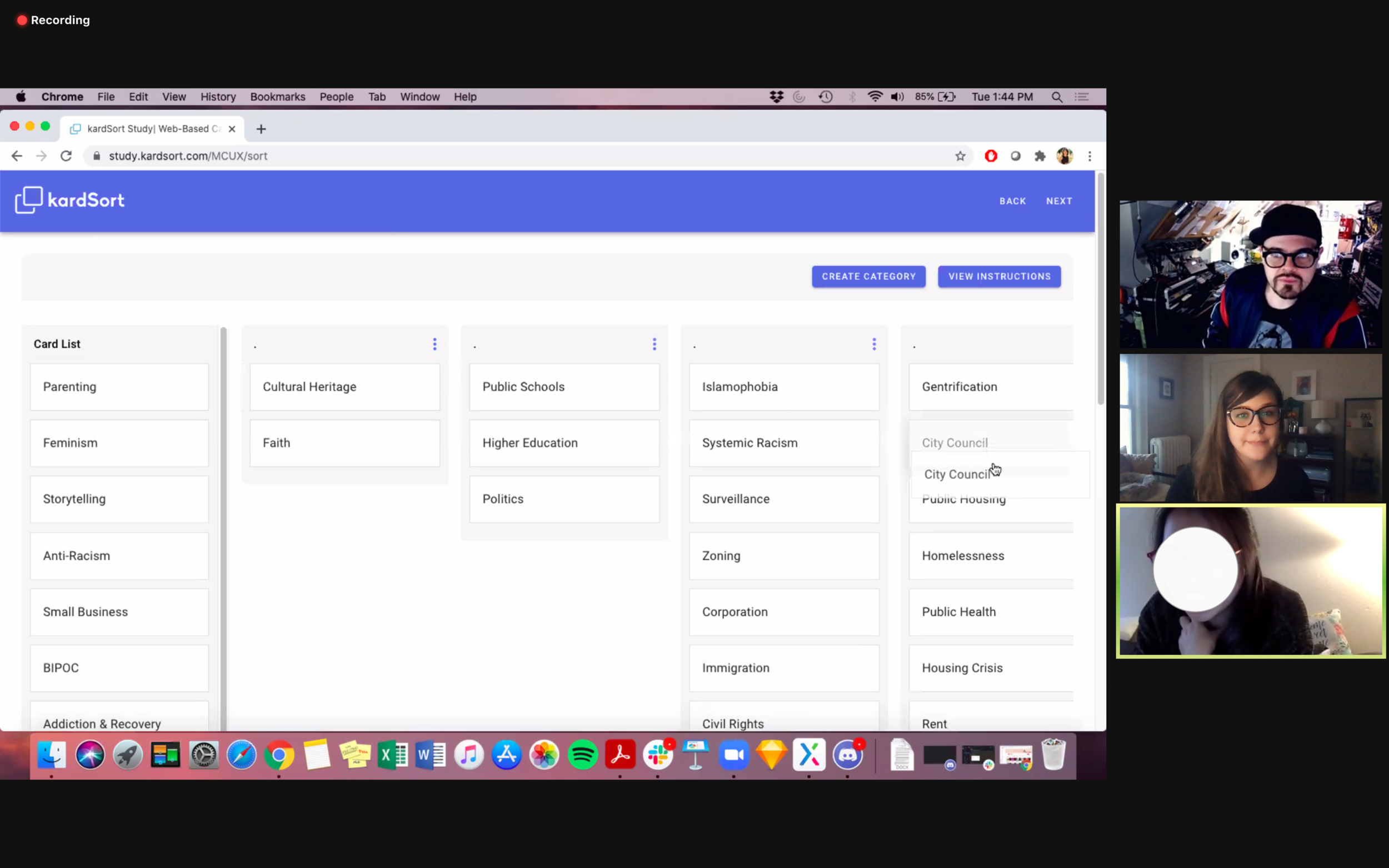
Methods: Stakeholder Interviews, Comparative Analysis, Surveys, User Interviews, Card Sorting, Tree Testing
Users
-

Content Creators
Artists and writers who, through the sharing of their artwork and narratives, act as the voice of marginalized communities, and prompt their audience to consider a wide range of social issues, take action, and lead collective liberation.
-

Content Curators
Weave together meaningful and impactful narratives and artworks from marginalized community members in the Minneapolis/St. Paul metro area in order to build and uniquely highlight the collective voice of the people who have predominantly been painted as the “menace” by dominant culture, with the goal of creating societal change.
-

Content Consumers
Greater Minneapolis/St. Paul metro area residents who are looking to access and consume alternative media (news, narratives, art) told from the perspective of marginalized community members rather than from dominant media sources.
🔍 Identify
Research
📝 Define
Data Synthesis
-

Research Findings
We reviewed all of the raw data that we collected and wrote out a summary of research findings.
-

Feature Ideation
Based on our user research, we included these features in our design.
🖌️Design
Early Design
-

Low-Fidelity Wireframes
Based on the new features proposed, I began creating low fidelity wireframes in sketch.
-

Style Guide
Before increasing the fidelity of the wireframes, we created a style guide based on our research findings from Survey 2 (word association). We used accessible font sizes and a WCAG AAA-approved color palette.
Interactive Mobile Prototype
Additional Deliverables
-

Annotated Wireframes -Desktop
-

Information Architecture
-

Annotated Wireframes - Mobile