EmMe: Multi-touchpoint Design Strategy
EmMe is an app that helps college athletes monitor their mental, emotional, and behavioral health while adjusting to a new stage of life. EmMe seeks to help its users (e.g. student athletes) in two primary ways. First, by helping users gain visibility into behavioral patterns and help facilitate a positive sense of self. Second, by connecting to a community that also consists of triggered responders to unhealthy or dangerous behaviors.
Project Overview
The Challenge: Develop a design strategy with multiple touchpoints that would connect users with EmMe.
My Role: UX Research and Design
Tools: Sketch, Miro, InVision, Zoom, Voice Memos, Bazaart, Google Docs
Research
Stakeholder Interviews
We met with EmMe’s founder to understand what problems exist and set out to develop a design strategy with multiple touchpoints that would connect users with EmMe.
Deep Dive Research
As a team, we agreed on a set of topics to “deep-dive” into research with, and divided the topics among the group.
Brainstorming
We proposed that EmMe broaden its focus to include a virtual platform that would allow the entire team to engage in group learning, discussion, and collaboration around mental health & wellness topics. This not only would serve to strengthen team trust and bonding, but would also encourage de-stigmatization of the space. To devise this strategy, we came up with the following guiding statement:
All user experience touchpoints for EmMe will help college athletes feel safe and supported so that they are able to learn how to understand and implement strategies to manage their mental health. We will do this by focusing on creating a curriculum centered around mental health and destigmatization of the space. As a result, we hope to increase mental health awareness and visibility, as well as the adoption of health practices and resources (both in individuals and the greater collegiate athletic community.
Ideate Touchpoints
We created a list of touchpoints to support our guiding statement.
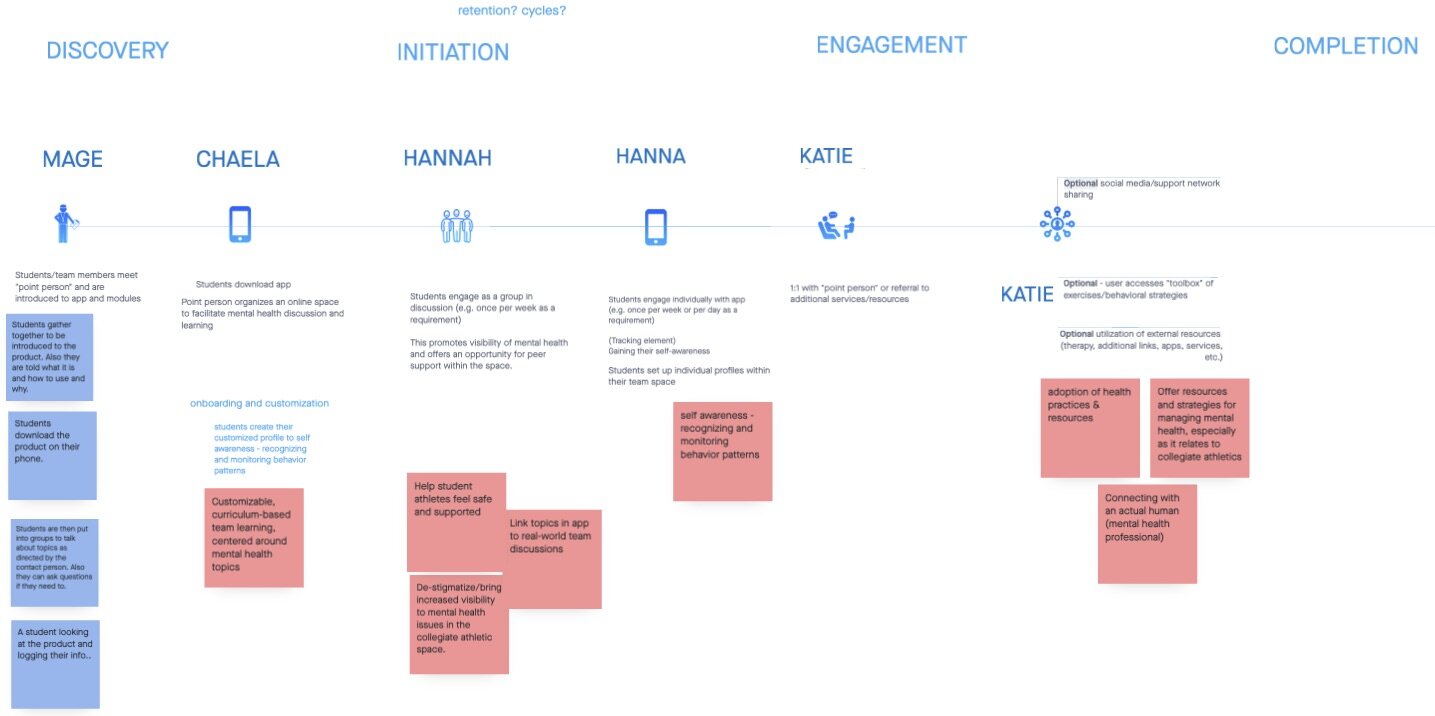
Ideate Touchpoint Strategy Map
We then created a rough outline of what our touchpoint strategy map would look like.
Touchpoint Strategy Map
Awareness - By increasing mental-health awareness in the collegiate athletic community, EmMe will help to de-stigmatize the space.
Group Engagement - By incorporating group engagement into the app, student athletes will feel a deeper sense of community and understanding among their peers. This will also help in the de-stigmatization of mental health in the athletic community.
Individual Engagement - By performing regular emotional wellness check-ins, student athletes will develop the practice of monitoring their thought and behavior patterns.
Low Fidelity Wireframes
Once we had our touchpoints mapped out, we divided them up amongst the team and each created low fidelity wireframes for our assigned touchpoints.
Sketches from the team:
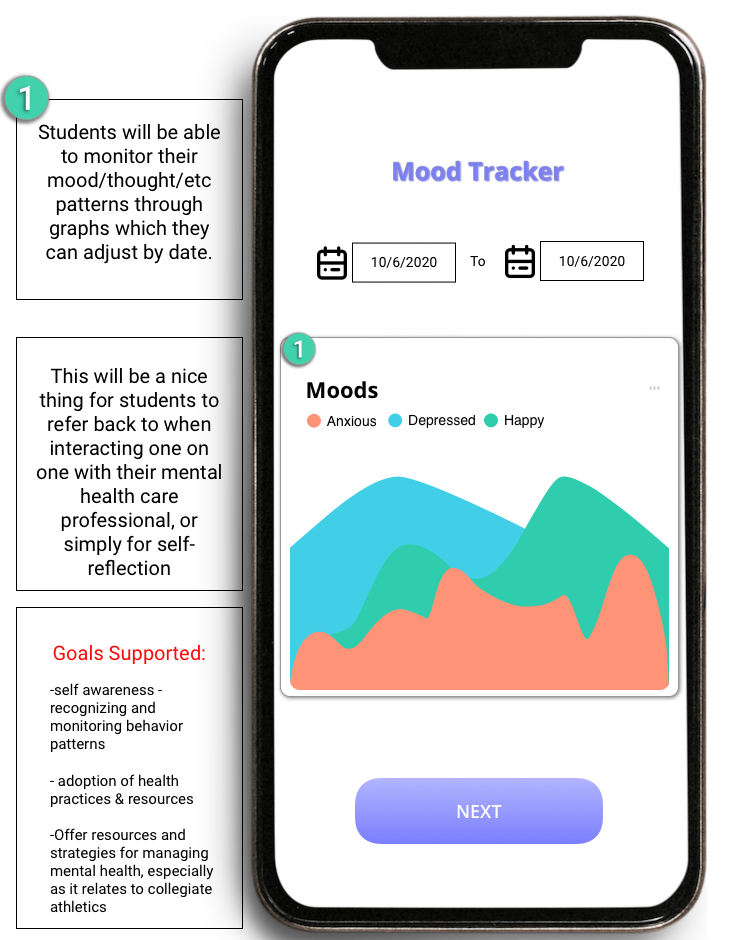
Annotated Wireframes
Once we all had a chance to review the sketches/wireframes, we began raising the fidelity and adding annotations.
Annotated Wireframes and Sketches from the team:
Presentation
Narrated by Hanna Helouin